ワードプレスだけでなく、Jimdoやアメブロでも設定できるSEO対策の1つ。代替テキストについて解説します。
代替テキスト(altタグ)とは
ページ内に配置されている画像が、何らかの理由で表示されない場合、ページを閲覧している人はその場所にどんな画像が本来は表示されることになっていたのか分かりませんよね。
そのような画像が表示されなかった場合に、画像の代わりに表示されるテキストが代替テキストです。
代替テキストは、HTML記述ではalt(オルト)タグと呼ばれています。
代替テキストの本来の役割は、画像の代わりとなるものなんですが、SEO対策上では、また別の意味を持ちます。画像に代替テキストを設定すると、Googleはその画像がなんの画像であるかを認識することができるからです。
SEO対策で代替テキストを設定した方がいい場合
「画像に代替テキストを設定すると、検索にヒットしやすくなるの?」
という疑問を持った人もいるかもしれませんね。
代替テキストは、画像検索のヒットに影響します。
そのため、ページに使用する画像すべてに代替テキストを設定する必要はありません。
あなたの見込み客となる検索ユーザーが、あなたのサービスや商品に関して画像検索を利用するようなら、代替テキストは積極的に活用するといいですね。
例えば、次のような職種の方は、画像検索を狙うといいかもしれません。
・イラストレーターやデザイナー
・ハンドメイト作家
・美容師
・インテリアコーディネーターなどインテリア関連の職種
・アパレル など
自分の作品などの画像をホームページ内でどんどん使用して、画像検索のヒットを狙うという手も。
ただし、画像で情報を得たい人は、今はInstagramで検索しますよね。ターゲットがInstagramを利用している層でであれば、ホームページのSEO対策よりもInstagramに力を入れた方がいいかもしれません。
SEO対策で代替テキストを付けるときのポイント
画像検索に関する、Googleの見解の一部を抜粋して紹介します。
・適切なコンテキストを提供する: ページのトピックに関連したビジュアル コンテンツを使用しましょう。ページには、独自の価値を追加する画像のみを表示することをおすすめします。特に、画像やテキストが独自のコンテンツではないページは推奨されません。
・配置を最適化する: 可能な限り、関連するテキストの近くに画像を配置しましょう。適宜、最も重要な画像をページ上部に配置することを検討してください。・重要なテキストを画像に埋め込まない: 画像にテキストを埋め込むことは避けてください。特に、ページ見出しやメニュー項目などの重要なテキスト要素は埋め込まないでください。
(出典元:Search Consoleヘルプ)
つまりどういうことか、分かりやすく説明すると……
1.コンテンツの内容に関連した画像につけること
SEO対策の設定について書かれた記事に、イメージビジュアルとして、オフィスでパソコンを操作する女性の写真を使ったとします。例えば、次のような写真です。

この画像は、必ずしもSEO対策と関係しているかというと、そうではありませんよね。
「SEO対策を頑張ってしている女性」にも見えますが、「仕事でストレスを抱える女性」や「仕事に集中している女性」にも見えます。
そのため、この女性の画像は、SEO対策に必ずしも関連しているとは言えないので、代替テキストは付けない方がいいでしょう。
2.画像を正しく説明したテキストであること
対策キーワードがバナナだからといって、いちごの画像に「バナナ」という代替テキストを付けてはいけないということです。
3.代替テキストと関連する内容が書かれている場所の近くに画像を配置する
つまり、Googleは代替テキストだけではなく、その周辺のテキストとともに画像の内容を理解しているということなんでしょうね。
4.画像にテキストを載せない
例えば、こんな画像ですね。

以上の4つのポイントに気を付けながら、代替テキストをつけてみてください。
代替テキスト(altタグ)はどこに書くの?
画像の編集画面に代替テキストを記述する欄があります。
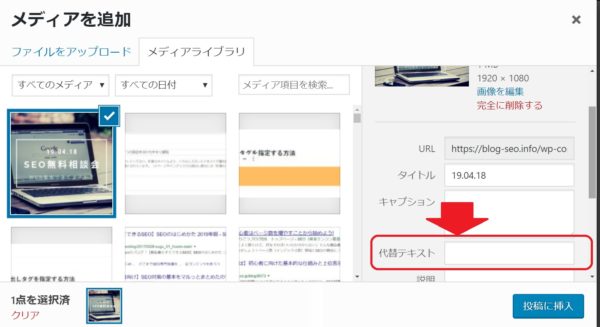
ワードプレスで代替テキストを設定する場合
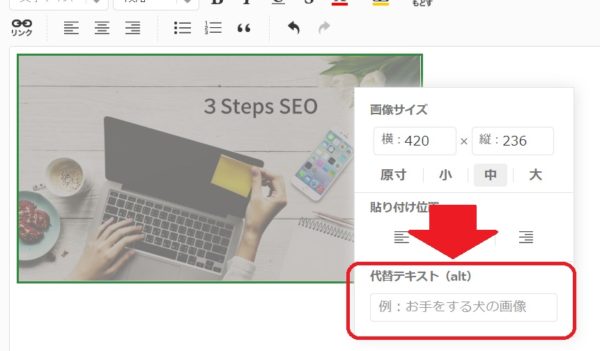
メディアを追加で画像を選択すると、左側の編集画面に代替テキスト欄があります。

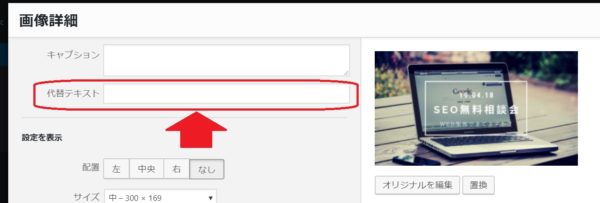
また、本文に貼り付けたあとにも、代替テキストの追加は可能です。
本文に貼り付けた画像をクリックすると、編集用のアイコンが表示されます。鉛筆マークをクリック。

画像の細かい設定画面に代替テキスト欄があります。

アメブロで代替テキストを設定する場合
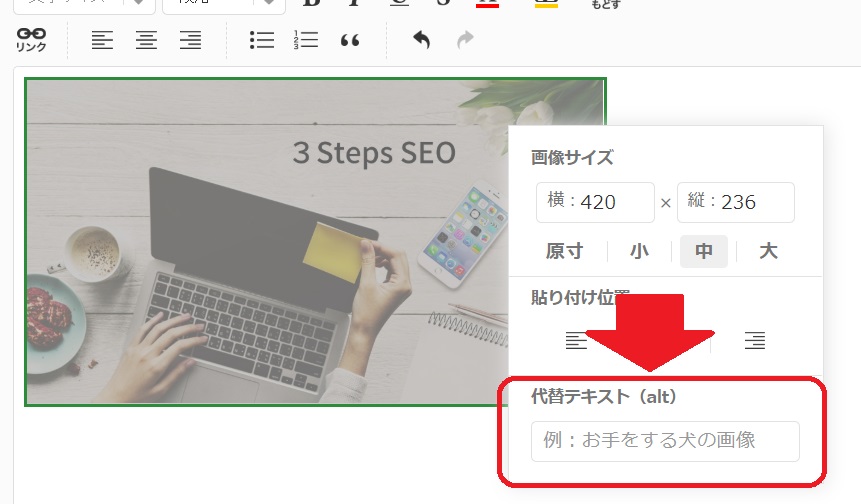
画像を本文に貼り付けたあと、画像をクリックすると画像編集画面が表示されます。
この画像編集画面に、代替テキストの欄があります。

Jimdoで代替テキストを設定する場合
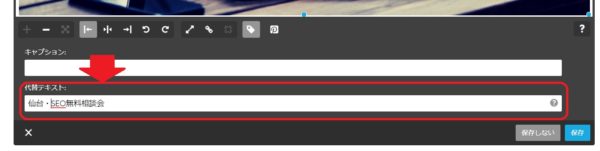
1.画像編集画面を開くと、下のバーの左から二つ目にタグの形をしたアイコンがあり、ここから代替テキストを設定できます。

2.キャプションと代替テキストを記入する欄が表示されます。
代替テキストの欄に、画像検索にヒットさせたいキーワードを含む説明テキストを記入し、保存します。このとき、画像と全く関係のないキーワードを含むのはNGです。必ず、画像と関連するキーワードを使用してください。

代替テキストの設定はとても簡単なので、特に画像検索が狙えるサービスを提供している方は、しっかりと抑えておきたいSEO対策ですね。