ブログ歴数年という長い方でも、案外その存在を知られていないのが、見出しタグ。
これまでSEO対策講座を受講された方の中で「見出しタグを使用したことがある」方は、ほとんどいないほどでした。
また、まれに見出しを使ったことがある人でも「文字を目立たせるため」に使っていて、SEO対策的にはもったいない使い方をされているんですね。
そんな、存在感が薄い見出しタグですが、実はSEO対策ではかなり重要な役割を果たしています。
見出しタグのSEO対策上の役割と使い方について解説します。
見出しタグとは
見出しタグとは、html上で「これが見出しです」と指定するhtmlタグのこと。htmlでは、<h2>、<h3>、<h4>となります。
数字は見出しの大きさを示していて、数が小さいほど大きな見出しとなります。
見出しタグは、本文内で使用します。
あなたは、記事を書くときに見出しを活用していますか?
見出しは、記事の重要なポイントごとの内容を端的に説明するために使われることが多いです。見出しを流し読みすると、その記事にどんなことが書かれているか分かるコンテンツも多いですよね。
そのため、見出しもタイトルと同じようにGoogleがコンテンツの内容を把握するためにチェックしています。
見出しにキーワードが入っていれば、Googleはコンテンツにキーワードに関連する内容が書かれていると認識しするんですね。
見出しの指定の仕方は、簡単です。
本文内で見出しに指定したいテキストを選択し、編集画面のツールバーから見出し指定するだけです。
ワードプレスで見出しタグを使う方法
ワードプレスは、Classicエディタ(旧エディタ)と、Gutenberg(グーテンベルク)エディタではやり方が異なります。
クラシックエディタで見出し指定する方法
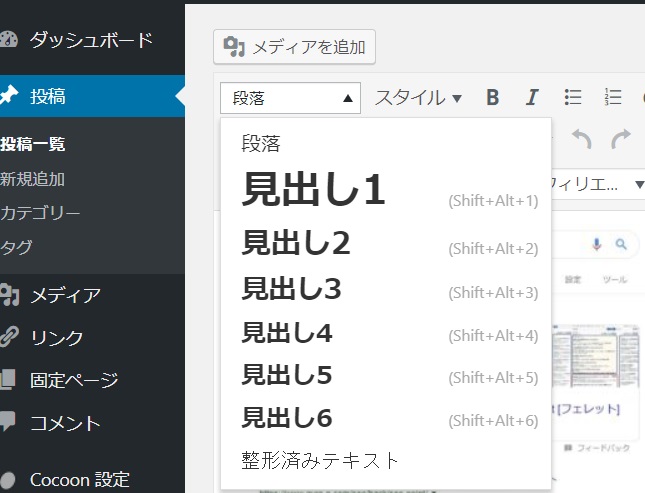
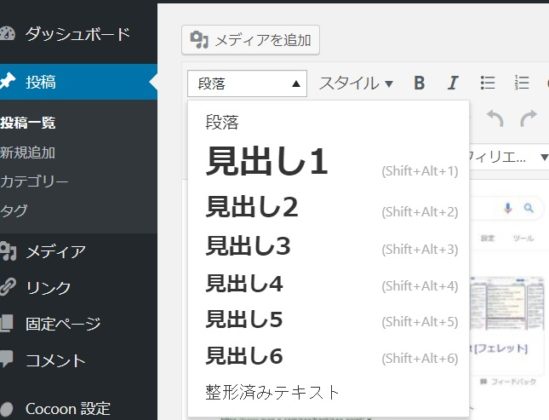
エディターのツールバーの「段落」と書かれている部分をクリックすると、下の画像のように見出し指定のプルダウンが表示されます。

ワードプレスの見出し指定(クラシックエディタ)
ここで、使用したい見出しを選択します。
それぞれ、見出し2がh2、見出し3がh3、見出し4がh4を示しています。
なお、見出し1は、タイトル的な意味合いがあるため、見出し2以下を通常は使用します。
Gutenbergエディタで見出し指定する方法
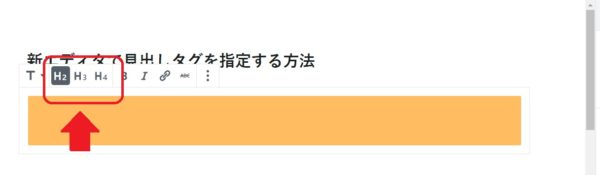
ブロックを追加するときに、右端にあるアイコンの「T」を選択することで、見出しが追加できます。

見出しのブロックを追加すると、下のような画面になります。
上部のH2・H3・H4が見出しの大きさです。新エディターでは、タグ表記そのままで示されていますね。

新エディターでは、最初から見出し1が指定できないようになっています。
アメブロで見出しタグを使う方法
アメブロユーザーは、「見出し」と聞くと、htmlで装飾する「見出し枠」をイメージする人が多いかもしれません。
けれど、SEO対策でいう「見出し」とは、ブログを可愛く見せるデザイン的な「見出し枠」のことではありません。
SEO対策で使えるのは、「見出し枠」ではなく、「見出しタグ」。
それでは、アメブロでの見出しタグの設定方法について説明していきますね。
まず、編集用のツールバーの段落部分をクリックすると、見出しを選択できるプルダウンが表示されます。ここで、使用したい見出しの大きさを選択します。

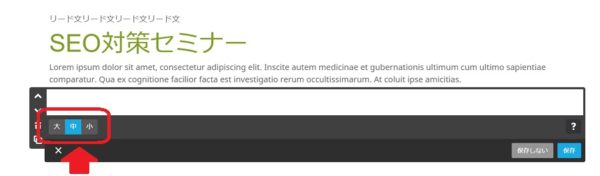
アメブロの見出し指定
それぞれ、見出し大がh2、中見出しがh3、小見出しがh4のことです。アメブロも見出し1は最初から指定できないようになっていますね。
Jimdoで見出しタグを使う方法
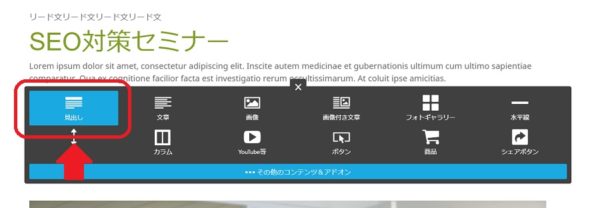
コンテンツ追加の画面、左上の見出しを選択します。

Jimdoの見出し指定
左上に見出しの大きさを指定するアイコンが表示されます。ここで使用したい見出しの大きさを選択します。

それぞれ、大がh1、中がh2、小がh3のことです。見出しとして使用する場合は、大はタイトル的な意味合いがあるため使用しません。
見出しを使用する際の注意点
Googleは、検索ユーザーにとって分かりやすいコンテンツであることを推奨しています。
そのため、キーワードを配置する場所として見出しは大切なポイントではありますが、検索ユーザーにとって分かりにくくなるような見出しをつけてはいけません。
例えば、以下のような見出しの付け方はNGです。
・見出しをやたら使っている
キーワードをたくさん記事内に書き込むために、見出しをむやみにたくさん使うと検索ユーザーがコンテンツを読みにくくなってしまいます。
・見出しがやたら長い
長すぎる見出しで、見出しの下に書かれている内容が分かりにくい。
・見出しがテキストの内容と合っていない
見出しは、通常、見出しの下に書かれている内容を伝えるためのもの。見出し下のテキストの内容と合っていない見出しを使用すると、検索ユーザーが混乱します。
・文字を大きくしたり、強調するために見出しを使う
見出し、見出し下に何が書かれているか、検索ユーザーに分かりやすくするためのものですよね。テキストを目立たせたいのであれば、テキストサイズを大きくしたり、太字を利用してください。Googleも見出しを見出しとして意味のある場所で使うことを推奨しています。
・見出しの順番が構成的におかしい
見出しの構成の考え方は、本の目次の構成と同じように考えてみてください。
本タイトル
第一章タイトル(大テーマ1)
ー項目タイトル(中テーマ1)
┗小項目(小テーマ1)
┗小項目(小テーマ2)
ー項目タイトル(中テーマ2)
ー項目タイトル(中テーマ3)
第二章タイトル(大テーマ2)
ー項目タイトル(中テーマ1)
ー項目タイトル(中テーマ2)
章タイトルが、h2で、項目タイトルがh3、小項目がh4と言う風に考えると分かりやすいですよね。
Googleも見出しの付け方について、以下のような見解を述べています。
避けるべき方法:
- ページの構造を定義するのに効果的でないテキストを見出しタグで囲む。
<em>や<strong>のような他のタグの方が適している場所で見出しタグを使用する。- 見出しタグのサイズを不規則に変える。
- ページ内で見出しタグを過度に使用する。
- 見出しが非常に長い。
- 構造を示すためではなく、テキストの書式を整える目的で見出しタグを使用する。
(出典元:SearchConsoleヘルプ)
見出しを付けるときの4つのポイント
見出しを付けるときに大事なのは、次の4つのポイントです。
・多すぎず、少なすぎず、記事を読んだ時に分かりやすくなる場所に置く
・見出し下のテキストの内容を分かりやすく表現する
・なるべくシンプルに
・適切な構成で使用する
見出しタグは、今すぐ簡単に始められるSEO対策の1つです。
今日を機に、見出しを上手に使ってSEO対策してみてくださいね。